Maximize your content team's potential with composable content. Personalize, publish, and update content faster across all channels. Composable content is an approach that breaks down content into reusable and convertible components, and has emerged as a solution for organizations pursuing flexibility, efficiency, and scalability in their content operations.
We have created an article to help you embrace the adoption of composable components. First, we will discuss the benefits of adopting a composable approach when working with content. Then, we will examine the concept of working with "content system tokens" and walk you through a free template so that you can start working with composable content tokens today.
Advantages of Composable Content
The transition to composable content offers many benefits for organizations, including:
Flexibility and Efficiency
Organizations leveraging tools like Figma for design systems find composable content a natural extension. It enables teams to rapidly prototype, iterate, and deploy content across various channels. For instance, the modular content approach within user journeys demonstrates how components can be reconfigured to meet specific needs without extensive redevelopment efforts.
Consistency and Scalability
The systematic nature of design systems promotes reusability and composability, principles that are intrinsic to composable content. This provides a cohesive brand identity across channels and allows organizations to scale their content strategy as they expand into new markets or platforms.
Composable Content Focus Funnel
Let's understand how organizations establish and expand their composable content capabilities. We’ve created a “focus funnel” that guides teams through the process, starting broad but being able to narrow focus down to an appropriately sized starting point.
.png) Pick a Content Domain: Begin with selecting a broad content domain that aligns with your organizational goals, such as post-sales support or pre-sales marketing content. This focus ensures that the content performs specific functions within those domains, contributing to the enterprise's content ecosystem.
Pick a Content Domain: Begin with selecting a broad content domain that aligns with your organizational goals, such as post-sales support or pre-sales marketing content. This focus ensures that the content performs specific functions within those domains, contributing to the enterprise's content ecosystem.
Choose Content Types: Limit the scope to one or a few content types to maintain manageability. While it may be tempting to encompass multiple areas, a narrow focus facilitates smoother progress from conception to pilot stages and beyond.
Determine Views and Outputs: Decide on your content's desired outputs and representations. This involves identifying what content will be produced and how it will be displayed across different platforms and channels.
Choose design components: To visually represent your content across platforms, choose the design components that align with your organization's design language. Opt for versatile elements like carousels or cards that can be reused in different contexts. Collaborate with designers to ensure the components align with content goals and UX standards. This will set a foundation for consistent composable content and successful project scalability.
Define a Pilot Project: Establish a pilot project by selecting a dedicated team.This targeted approach allows for the practical application of composable content principles and sets the stage for broader implementation based on demonstrated value and success.
Embracing Content Tokens
So what are content tokens? They are a logical extension of the notion of Design System tokens used within design. Content tokens serve as definable dimensions of content that can be easily accessed, reused, and orchestrated. Composing the content model into reusable parts facilitates greater flexibility and innovation in content creation.
For design, tokens are created that are reusable and have consistent parameters which helps designers create cohesive projects.
.png)
Content System Tokens build off this approach and create reusable, consistent information around data.
.png)
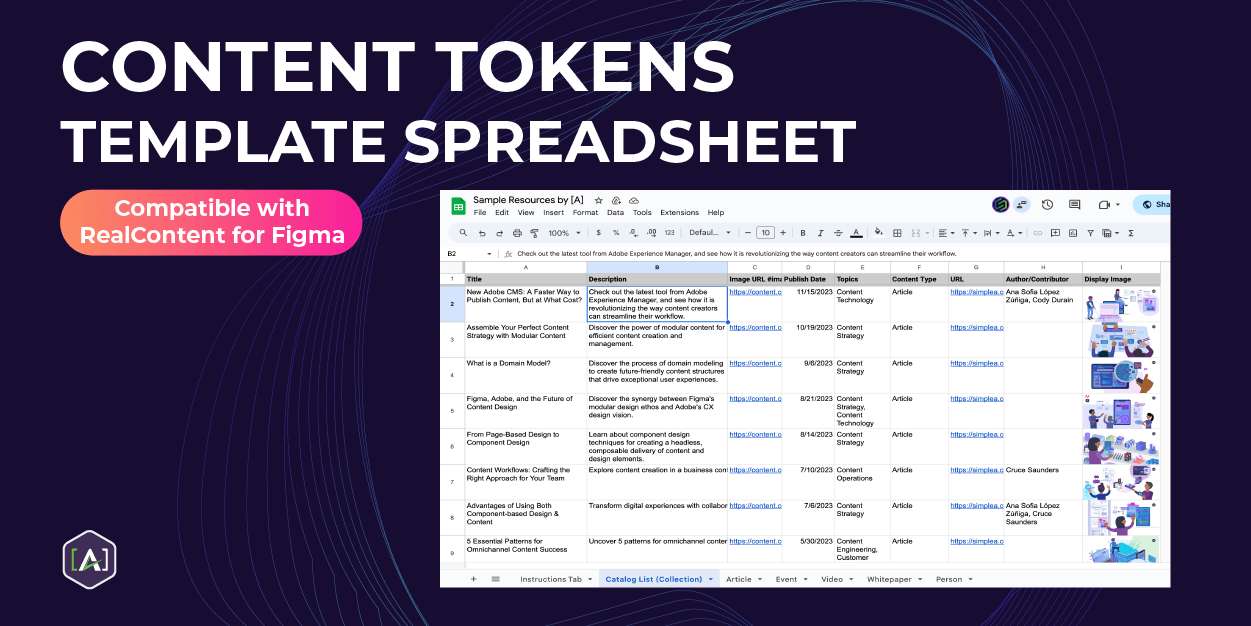
These tokens can initially be organized within a simple spreadsheet, offering a tangible starting point for teams to conceptualize and manage their content components.
.png)
Implementing and Expanding
Content Token Manifestation: Content tokens can manifest in various forms, including content model spreadsheets, content modeling tools, and CMS systems. For example, spreadsheets can be used to manage search descriptions, titles, summaries, and captions. These tokens then translate into the structural components of content that are rendered across different channels.
.png)
Pilot Expansion and Iteration: Following the success of the initial pilot, the strategy involves gradually incorporating more participants and projects, thereby expanding the scope and impact of composable content within the organization. This scalable approach ensures that adopting composable content becomes a cornerstone of the content strategy, facilitating ongoing innovation and improvement.
A Step-by-Step Guide to Using the Composable Content Spreadsheet Template
See a demo video of working with the token spreadsheet here:
Step 1: Download the Content Tokens Spreadsheet Template
Step 2: Define Your Content Types and Descriptions
Once you have the template, the next step is to settle it with your specific content types and descriptions. Each content type is contained within its own tab (sheet) with specific rows for the various elements pertinent to that type.
.png)
For the article content type sheet, here is a starting example of the content elements. These elements could include titles, summaries, body text, and other components relevant to your content's structure.
.png)
Step 3: Collaborate and Refine
The beauty of using a Google Sheet for this template is that it facilitates real-time collaboration. Content teams can easily share, edit, and refine the tokens, fostering a dynamic and interactive content development process. This collaborative phase is essential for creating relationships between content types and incorporating assets like display images.
The template also comes with a Catalog tab that is link and references the data from the content tabs. That way, as you work with and update or add material within your content types, it is reflected in the catalog view.
.png)
Step 4: Connect the Spreadsheet to RealContent
After defining your content tokens and refining the spreadsheet with your team, the next step is integrating this structured content with your design tools, like Figma. We encourage you to utilize RealContent, a freely available plugin for the spreadsheet; you can directly drag and drop elements from the spreadsheet into your Figma designs.
Try Real Content
.png)
The plugin supports live content item examples and abstract fields, enabling designers to dynamically illustrate how content is reused and updated.
.gif)
This stage encourages collaboration among content and design teams, allowing for a flexible approach. Whether you're decomposing a design mockup into content tokens or adopting a Content First strategy to outline the content elements before design, the spreadsheet is your collaborative platform for both scenarios.
Step 5: Experiment and Iterate
With the spreadsheet linked to RealContent, you now have a powerful tool for experimenting with composable content. The direct connection to the data source means that any refresh in Figma will update the file with new content variations, allowing for extensive prototyping and iteration. This process showcases the versatility of composable content and also aids in refining content and design strategies for optimal user experiences.
Overcoming Barriers to Adoption
Despite the clear benefits, the transition to composable content can be slowed by various challenges, including budget constraints, lack of internal support, and the absence of a structured approach to content architecture. However, these barriers can be overcome through strategic planning and internal advocacy.
As the digital world moves towards AI, structured and composable content becomes all the more important. Integrating AI with advanced content models marks a significant shift towards more sophisticated content technologies, highlighting the importance of having structured, modular, and interoperable systems. [A] is here to help you embrace these principles so your organization can lead in the content-driven digital era, ensuring agility, innovation, and a competitive edge.
The Composable Content Spreadsheet Template is a valuable resource for organizations embarking on their composable content journey. This step-by-step guide outlines how to use the template to facilitate a smooth adoption process.