Schema Markup is an important type of semantic metadata that tells search engines about your content. Google and other search engines use this information to display rich search results and improve searches. Schema Markup standards have been defined by Schema.org, a collaboration between Google, Bing, and Yahoo that started in 2011.
Implementing a schema is an essential tool for connecting with customers, but for many website and business owners, big and small, implementing Schema Markup seems like a daunting task. While most companies are familiar with Schema Markup, many still struggle with the implementation or adding Schema Markup is done ad hoc without a clear gameplan.
This article will walk you through the steps to build a successful Schema Markup strategy and implementation plan. [A] has created this straightforward roadmap based on our work with clients.
Start with a Schema Markup Strategy
Having a good yet simple strategy goes a long way to successfully implementing Schema Markup on your website.
Rather than improvise Schema ad hoc, take your time to research Schema Markup as its importance for SEO should not be underestimated.
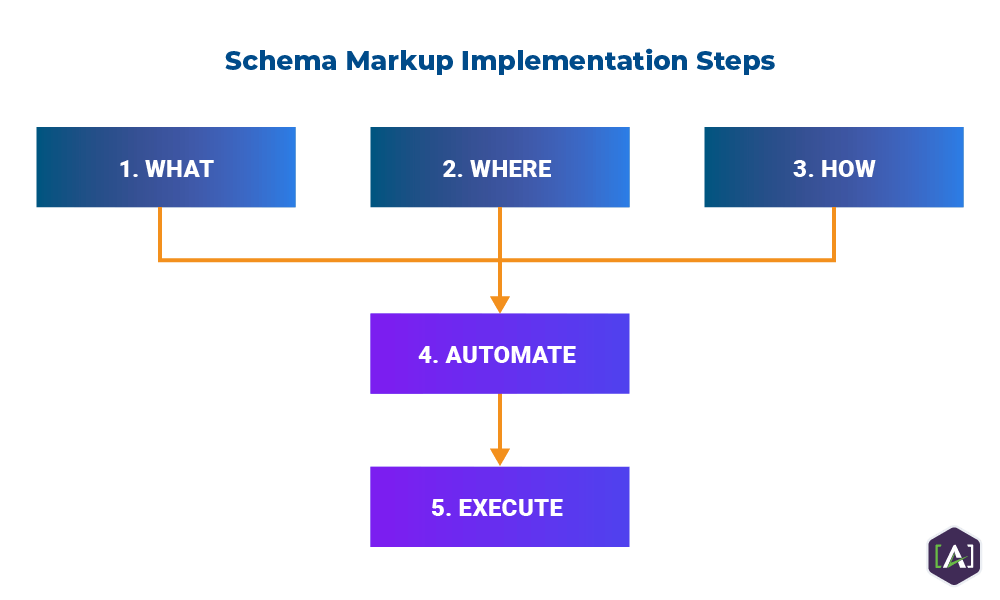
A Schema Markup strategy defines the ‘What’, ‘Where’ and ‘How’ of Schema Markup for your specific business model and website.

Step 1: What Schema Markup types to implement?
First, it is important to understand there is no such thing as too much structured data. Google’s bot will review and analyze your code and extract all information that can be used and ignore what is not needed. The only mistake you might make is including less Schema Markup than your competitors.
Second, there is little point in implementing schema types that search engines are not using for rich search results, and as such have no immediate benefit. Stick to the Schema Markup types that google suggests and for which it has published detailed ‘Feature guides’ for articles, job posting, events, and products.
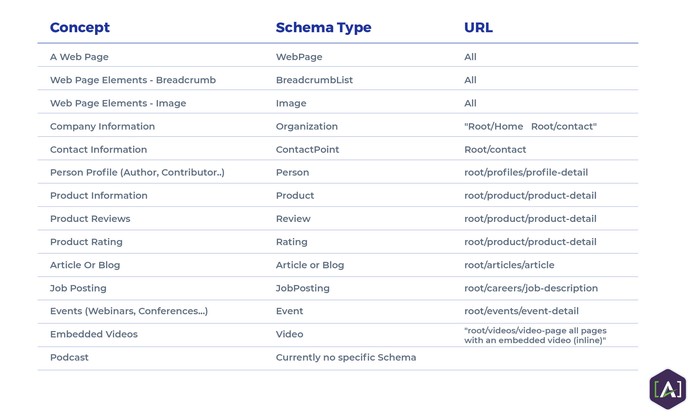
Based on the guidelines Google provides and some more research into types on schema.org, define for which schema types and properties you have content on your website.
We also provided a list of Schema Markup types and properties that are useful for most businesses in our ‘Schema Markup of SEO’ article.

Step 2: Where to implement the Schema Markup Types?
Some schema types can be implemented on each webpage, others on page groups or only on one page.
There is no rule that says how many schema types can be implemented on a web page, so on some pages only one schema type will be declared while on other pages multiple schema types will be included.
Also, most Schema Markup is added in the <head>, but some schema can also be implemented inline in the body. For example, on a product overview page, each product can have inline Schema Markup.
How to decide? Basically, look at the content of each page, see what information is displayed and try to reflect as much as possible of the content in Schema Markup.
A simple tool for organizing your implementation is creating a spreadsheet.

However, a spreadsheet seems somewhat limited and it is more messy to create a hierarchy of multiple nested types. Example within the Event type you could nest the Organization schema Type as the value for the Organizer property.
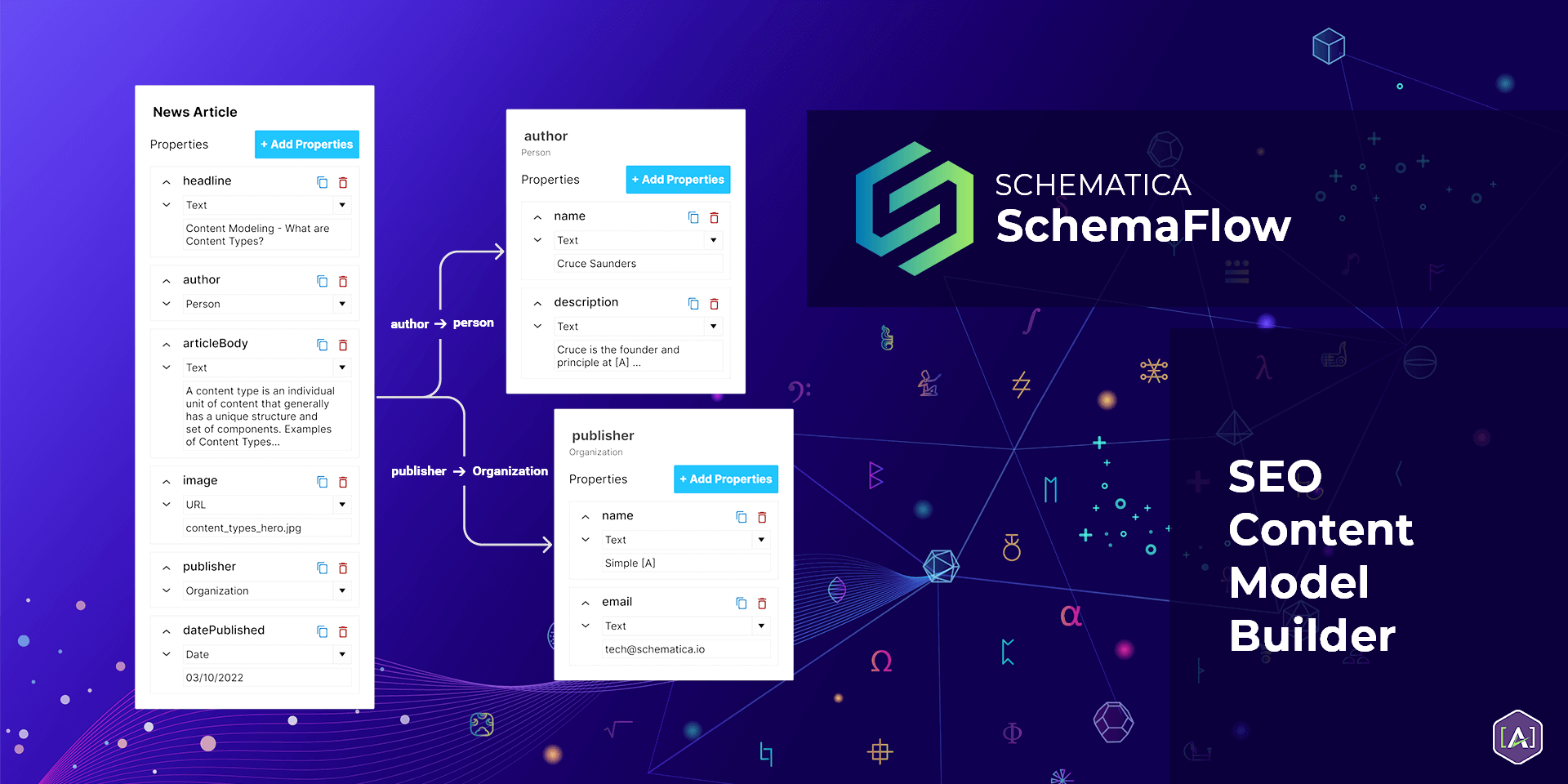
To better model this nesting structure, we recommend using an interactive tool such as the Free Schema widget for Figma called SchemaFlow developed by Simple [A]. It allows you to visualize all the schema types and the properties you wish to implement.

To jumpstart your schema model, we have created a Free Template available in the Figma Community.
Step 3: How to implement Schema Markup on your website?
How to implement Schema on your website depends a lot on your existing technology ecosystem and the complexity of your website
1. The hard way
We certainly don’t recommend this method. It comes down to using any online Schema Markup tool that allows you to enter the content and indicate the type of schema and the tool provides you with the code, which then has to be copy/pasted inside the <head>.
This assumes 2 things: you feel comfortable manipulating code and you have access to the code. If so, copying and pasting the code is easy enough.
Additionally, these tools often have limitations to the types you can implement, which properties to use, etc. See for example the Google Structured Data Markup Helper. There are several important Schema Types missing, such as navigation, organization, person, etc.
And, this is a very slow manual process. This might work fine if you have a small presentational business website with 10-20 pages, but if your organization owns an ecommerce website or dynamic content-rich website with 100s of pages, this is simply not feasible.
2. The easy yet limited way
For businesses using a wordpress website, several plugins are available. Most commercial traditional CMS or website builder providers have some schema functionality built in.
Most of these tools are designed to make your life easy, do a decent job, and meet the needs for businesses that don’t have a lot of dynamic content. Yet, they often lack complexity and control or are limited in the variety of Schema Types that can be implemented from the UI.
This article explains, with examples, some limitations of using plugins and why it is important for large content rich websites to not use plugins but instead have a high level of control by using a headless CMS and having an experienced developer work together with a Content Engineer or Marketing strategist for Schema Markup Implementation.
3. The complex and advanced way
If your organization manages a complex ecommerce or dynamic content heavy website and has a business model that heavily relies on content production and content marketing, you may need a higher level of control to customize the schema types and properties you use.
The best solution is likely a headless CMS and including all the Schema types within your templates and pages. This will require more development work upfront but it makes it much easier for content strategists, content managers and authors to incorporate value entries for Schema Markup in authoring workflows or map existing content fields against Schema properties.
You can view these new tools at Schematica.io.
Step 4: Identify automation opportunities
To make your life easier, or in the case of large enterprises, even save a lot of money by making the authoring process streamlined and faster, identify page types for which a schema type or types can be included in a template.
For example, the full organization schema with all the properties you may possibly include is normally used once or twice (home, contact), so in this type of single use pages. The schema code might have to be created using a tool and then pasted in manually.

If product and review Schema Markup properties are likely to be included in the product details in your CMS and using that template, the inclusion of the Schema Markup in the code can be automated.
Any Schema Markup that can be incorporated into your templates will be an increase in efficiency, so take some time to identify opportunities and work with your Dev Team to define opportunities, requirements and make sure that they meet Google’s Structured Data Recommendations. This is especially true when it comes to image requirements, which can be tricky.
Step 5: Execute Schema Markup on your website
With a clear strategy ready on what has to be done, let’s actually execute it.
First, you will have to define the actual values for each schema type and its properties . This is where it gets often a bit trickier for small companies and websites; the process often becomes an improvisation exercise to quickly push out results.
Make sure you document for each schema type and for each page the values for all the properties. Feel free to organize this in whatever way you are comfortable with.
One way is to use docs or spreadsheets on a page-by-page basis, listing all the schema types and properties to be included on each particular page.
If you are using a headless CMS, the process is easier. As recurring schema types and properties can be incorporated into templates, the values for the Schema Markup can be added with the actual content for the page.
Secondly, you have to create the code. Again, for organizations using a headless CMS, this process is automated. But for small websites it might be necessary to manually create the code for the specific content of each page and then paste the schema script into the <head> manually.
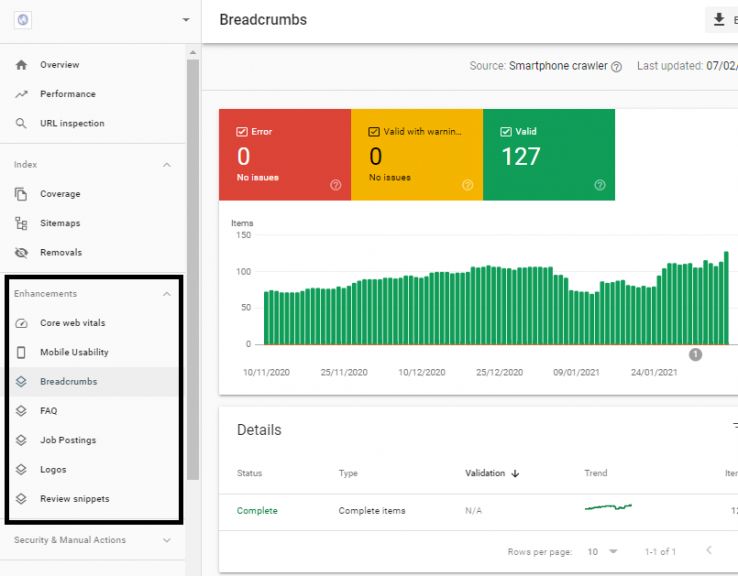
And thirdly, always test the quality of your implementation. The best way to do this is using Google Search Console’s Rich Results Report to review pages at scale, or use their Structured Data Testing Tool and Rich Results Test to inspect individual pages. If you see errors, they should be addressed immediately.
Step 6: Measure performance
Google Search Console is both the best and easiest tool to measure the performance of your Schema Markup implementation.

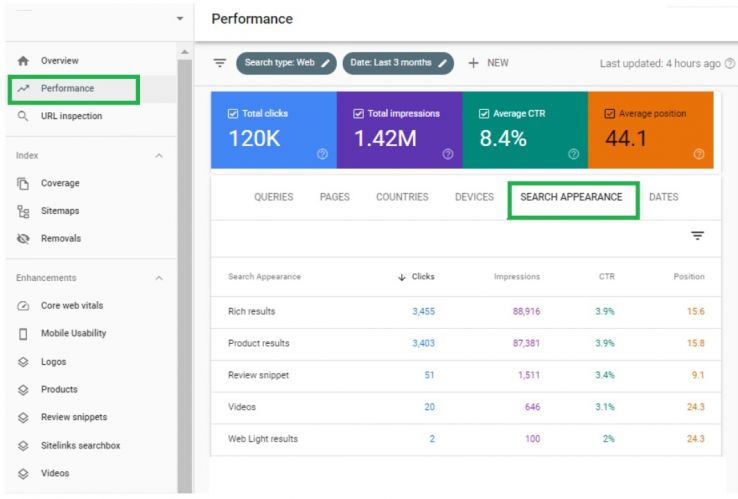
To monitor impressions, rankings, clicks and CTR, visit the Search Appearance tab under Performance. This tab provides historic data that can be compared to earlier configurations of the site.

Best Practices for Schema Markup
While Schema.org does not define best practices, search engines do have specific requirements when it comes to Schema Markup. It’s important to keep those in mind as you develop your Schema Markup strategy:
- Use JSON-LD (rather than microdata or RDFa), as recommended by Google
- Use the most specific class possible
- All required properties should be entered for their site to be eligible for rich results
- Markup only what is on the page
- Markup everything that is on the page
- Connect “things” in Schema Markup
- Ensure images meet dimension and aspect ratio requirements
Useful Resources
With more and more organizations competing for the same audience, it's becoming harder to stand out in search engine results. Help your website and organization stand out by implementing a Schema Markup to improve visibility and SEO. To learn more about how to implement a Schema Markup, or to take your schema to the next level, utilize these resources.
Jumpstart your schema model, get SchemaFlow Plugin & SchemaFlow templates!
Get ahead of the competition with [A]'s comprehensive guides. Download them now and take the first step towards improving your online presence.
Other [A] Rsources and External Resources
[A] Resources
External Resources
Get help from Simple [A]’s Content Engineering Experts

Simple [A]’s Content Engineers are experts with years of experience. [A] helps clients maximize the value of content assets, technology and content marketing through innovation and content enrichment.
Simple [A] distinguishes itself by its holistic approach to Content solutions, applying our Content Modeling and Content Engineering expertise. If you need a jump-start workshop or ongoing development support, the [A] team is here to help.