A major factor contributing to the rising demand for content engineers in recent years is the frequent disconnect between the content marketing team and the development team on large-scale content projects. This disconnect can cause delays, mistakes, and frustration, ultimately risking the success of the project and cohesion of the teams involved.
Enter the
content model. The content model is a major tool content engineers use to bridge the communication gap between stakeholders.

One particularly problematic place where communication often lapses is around the behavior of
elements. It’s not enough to simply break down the
content types. To ensure smooth execution of a project, pertinent information about how these elements function cannot be left up to interpretation. Including
attributes is a key step in the implementation stage of a content model.
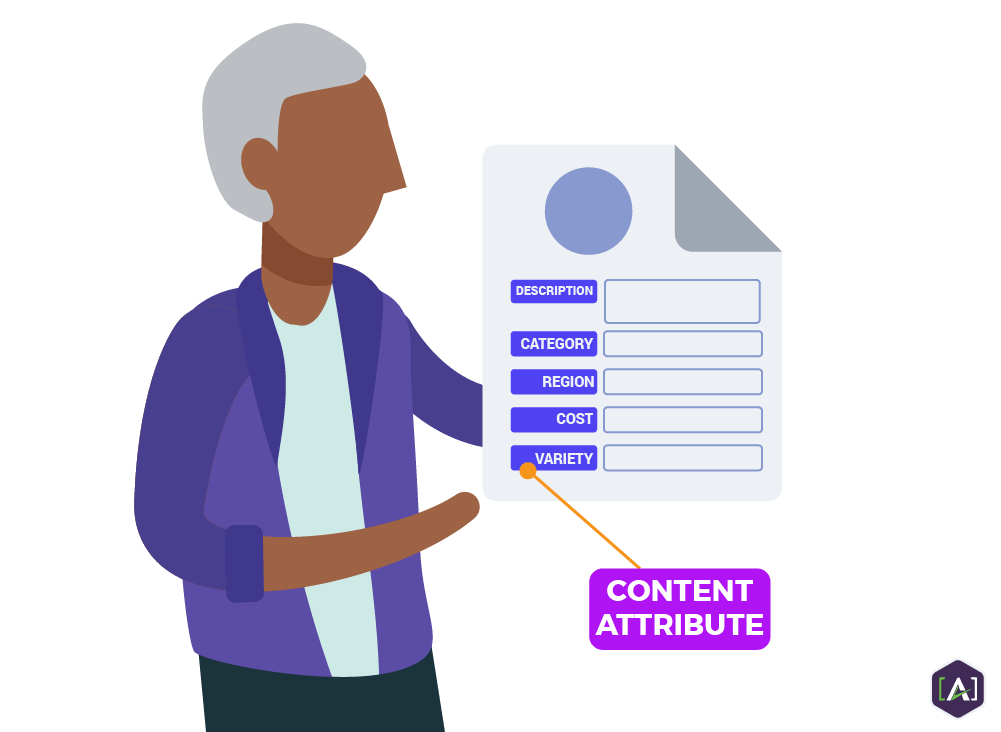
What Is an Attribute?
An attribute in a content model is the same as a programming attribute. It is used to restrict, enhance, or direct the behavior of the element in some way.

As a budding practice, bear in mind that there are not yet any set terms for different features, items, or strategies in content engineering. Some thought leaders in the industry refer to what we at [A] call attributes as types. Others refer to what we call types as attributes. It is less important what these features are called than having a universal definition and understanding within your institution.
For example, the attribute draggable may be added to an element, clearly signaling to the development team to be sure to make that particular element function in such a way. The attribute loop can be added to an audio or video element. The maxlength attribute may be useful to add to an element that will be featured in a place with restricted character length, like on a social media platform.
How Content Attributes Fit within a Content Model
At this stage, content models function as a roadmap for the developer. It’s almost impossible to predict how every element will need to function the first time a content model is drafted, but putting some initial thought into the behavior of critical elements will cut down on time spent in rounds of revision.
When documenting attributes in your content model, it’s generally a good practice to record them in the way they are outlined by the programming language that is being used to build out a project.
The examples of attributes in the last section were based on HTML.
Here is a complete list of HTML attributes and their functions.
It’s important to note, however, that there are other programming and mark-up languages that may have different ways of incorporating attributes. Ask someone on the development team if you’re not sure what language is being used or the best way to record this information.
What Else Can My Content Model Do for Me?
Being able to quickly adapt content to fit the ever-growing number of devices and channels will be an integral part of content strategy in the near future.
But as others also adapt and the content landscape becomes more crowded, the second step will then be knowing how to stand out from that crowd. The voices that are able to best stand out will be the ones that are able to help the user cut through the endless sea of irrelevant content by delivering only what is relevant and personalized to them.

With attributes added and the other cornerstone features already in place, you’re well on your way to having a fully functioning content model!
Read our article on Views to learn more about how we can begin assembling modular content into different renderings or environments.
Contact Us for a Free Consultation.